หลายคนคงเคยใช้งาน Bitly เพื่อสร้าง Shorten Link ในการทำ SEO ที่สามารถใช้งานได้ฟรี และยังมี API ให้เรียกใช้งาน ซึ่งบน Laravel จะต้องติดตั้ง Guzzle ที่เป็น HTTP client ของ PHP ในการเรียกใช้งาน Bitly API แล้วต้องใ
Get Started
- เข้าไปที่หน้าเว็บ https://bitly.com/

- คลิก Hamburger Button แล้วเลือก Settings

- คลิก Advanced Settings

- คลิก OAuth

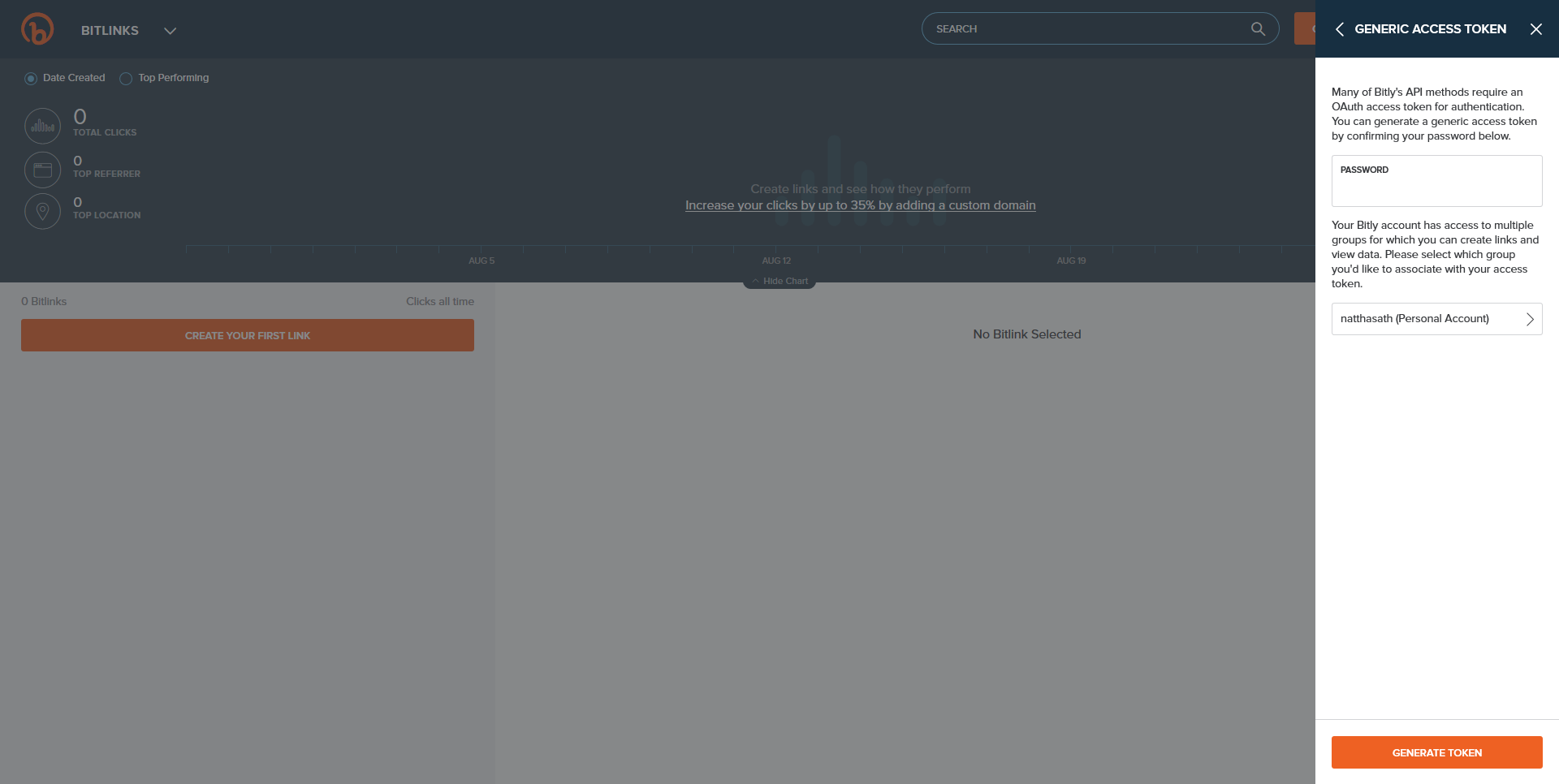
- คลิก Generic Access Token

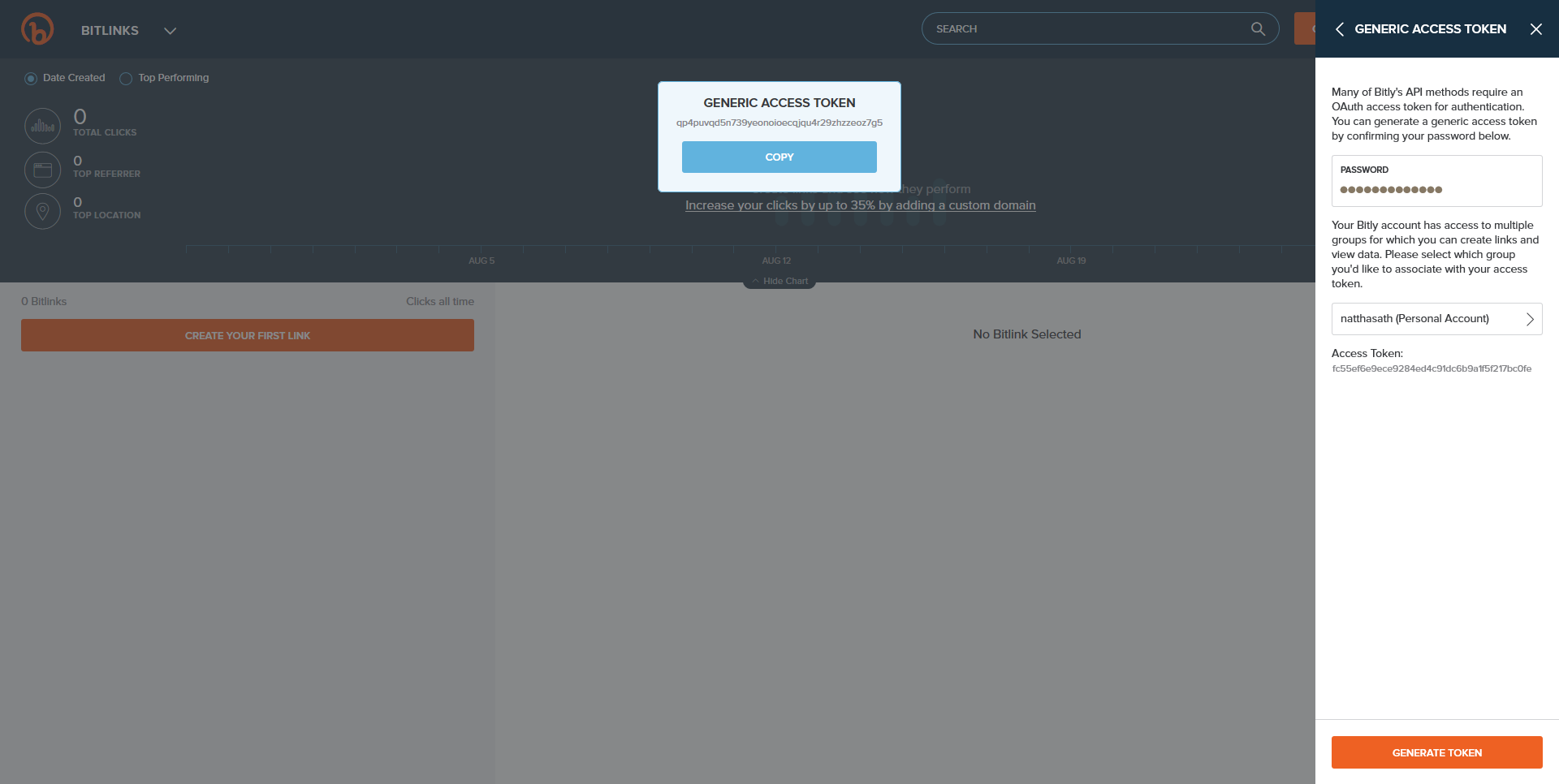
- ทำการกรอก Password แล้วคลิก Generate Token

- จะแสดง Access Token

- ทำการติดตั้ง Laravel Package ผ่าน Composer
# C:\Apache24\htdocs\laravel> composer require guzzlehttp/guzzle- ทำการ Create Route ในไฟล์ routes/web.php
Route::post('api/bitly','BitlyController@index');- ทำการ Generate Controller ที่ชื่อว่า BitlyController
# C:\Apache24\htdocs\laravel> php artisan make:controller BitlyController- ทำการแก้ไขไฟล์ app/Http/Controllers/BitlyController.php
use Illuminate\Http\Request;
use GuzzleHttp\Exception\GuzzleException;
use GuzzleHttp\Client;
class BitlyController extends Controller
{
public function index(Request $request)
{
$url = $request->url;
$client = new Client();
try {
$response = $client->request('POST', 'https://api-ssl.bitly.com/v4/shorten', [
'headers' => [
'Host' => 'api-ssl.bitly.com',
'Content-Type' => 'application/json',
'Authorization' => 'Bearer Access_Token'
],
'json' => [
'long_url' => $url
]
]);
if ($response->getStatusCode() == '200') {
$obj = json_decode($response->getBody(), true);
foreach ($obj as $key => $value) {
$node = array(
'status' => 'Successfull',
'short_url' => $obj['link'],
'long_url' => $obj['long_url']
);
}
} else {
$node = response()->json(['status' => 'Failed', 'message' => 'Error Http Request']);
}
} catch (Exception $e) {
$node = response()->json(['status' => 'Failed', 'message' => 'Error Connection']);
}
return $node;
}
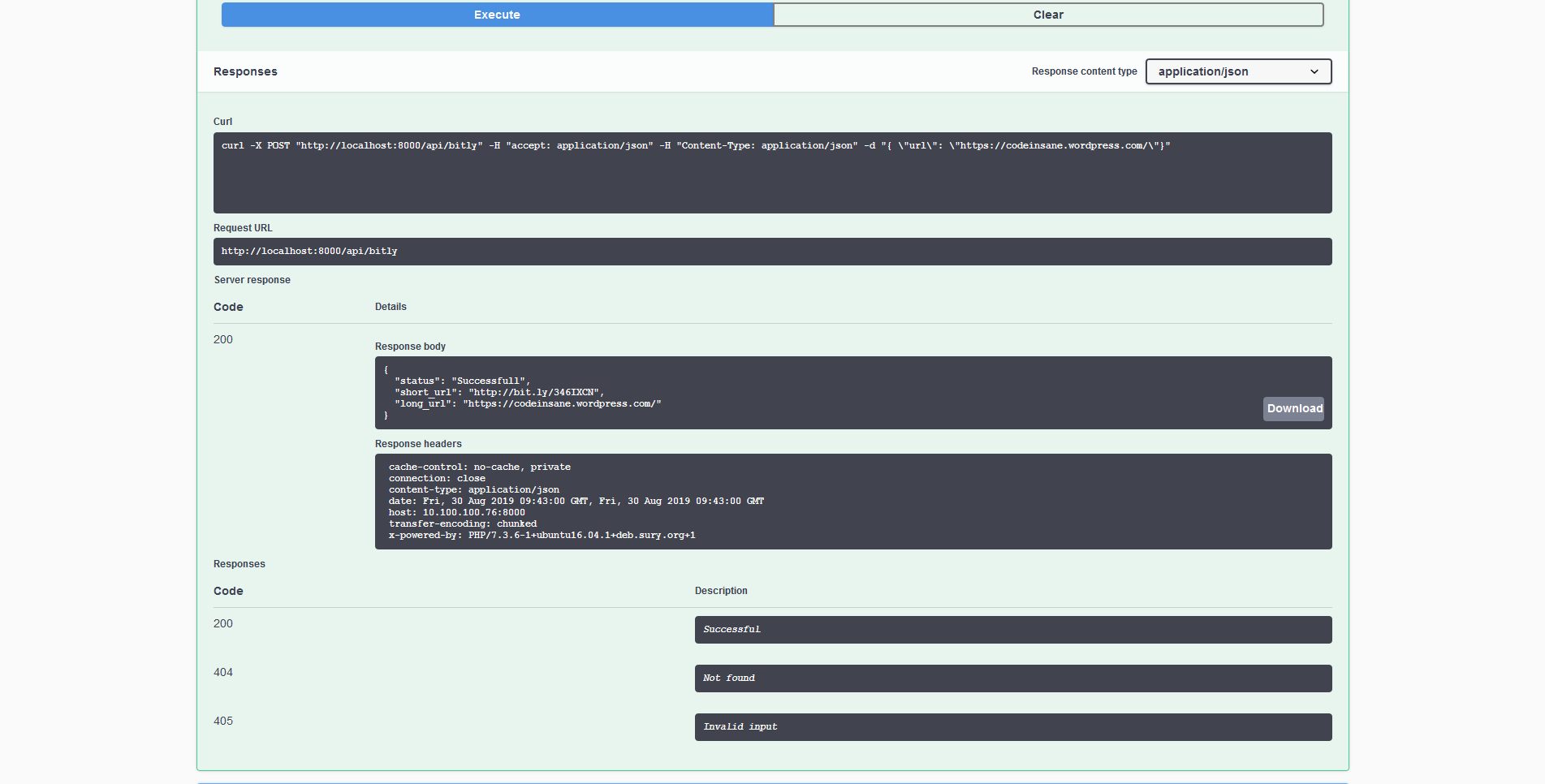
}- ลองทำการเรียกผ่าน Swagger หรือ Postman

อ่านเพิ่มเติม : https://dev.bitly.com/v4_documentation.html#operation/createBitlink
Tagged: Laravel
Leave a Reply