การนำ Token มาใช้ในการ Authentication แทนการใช้งาน Session ที่รันอยู่ในฝั่ง Server หรือ Cookie ที่รันอยู่ในฝั่ง Client โดยปัจจุบันก็มี Standard ออกมา ก็คือ JSON Web Token ( JWT ) ซึ่งบน Laravel ก็มี Package ให้เรียกใช้งาน ซึ่งเราจะมาทำในลัษณะของ OTP โดยรับ Parameter เป็น Email แล้วมาตรวจสอบกับ LDAP ที่เขียนในบทความก่อนหน้า แล้ว Generate Token เพื่อใช้ในการ Verified
Get Started
- ทำการติดตั้ง Laravel Package ผ่าน Composer
# C:\Apache24\htdocs\laravel> composer require tymon/jwt-auth:dev-develop --prefer-source- ทำการแก้ไขไฟล์ config/app.php
'providers' => [
...
Tymon\JWTAuth\Providers\LaravelServiceProvider::class,
],
'aliases' => [
...
'JWTAuth' => Tymon\JWTAuth\Facades\JWTAuth::class,
'JWTFactory' => Tymon\JWTAuth\Facades\JWTFactory::class,
],- ทำการ Publish Configuration ไฟล์
# C:\Apache24\htdocs\laravel> php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"- ทำการ Generate Key JWT
# C:\Apache24\htdocs\laravel> php artisan jwt:secret[cYlNUJPItnIGTg1elMRQeWcWH03W4muL8T4uSf7fYx1ca5JaUm8DudW7kH3gVcdt]- ทำการ Create Route ในไฟล์ routes/web.php
Route::post('jwt/encode','JwtController@encode');
Route::get('jwt/decode','JwtController@decode');- ทำการแก้ไขไฟล์ app/Http/Middleware/VerifyCsrfToken.php
protected $except = [
'jwt/*',
];- ทำการ Generate Controller ที่ชื่อว่า JwtController
# C:\Apache24\htdocs\laravel> php artisan make:controller JwtController- ทำการแก้ไขไฟล์ app/Http/Controller/JwtController.php
use Illuminate\Http\Request;
use Tymon\JWTAuth\Exceptions\TokenExpiredException;
use Tymon\JWTAuth\Exceptions\TokenInvalidException;
use JWTAuth;
use JWTFactory;
use Tymon\JWTAuth\Exceptions\JWTException;
class JwtController extends Controller
{
public function encode(Request $request)
{
$email = $request->email;
$factory = JWTFactory::customClaims([
'sub' => 'JWT',
'email' => $email,
]);
$payload = $factory->make();
$token = JWTAuth::encode($payload);
$link = url('/api/jwt/decode?token=' . $token);
return response()->json(['status' => 'Successful', 'link' => $link]);
}
public function decode(Request $request)
{
$token = $request->token;
JWTAuth::setToken($token);
try {
if (!$claim = JWTAuth::getPayload()) {
return response()->json(array('message'=>'user_not_found'), 404);
} else {
return response()->json(['status' => 'Successfull']);
}
} catch (TokenExpiredException $e) {
return response()->json(['status' => 'Failed', 'message' => 'Token expired']);
} catch (TokenInvalidException $e) {
return response()->json(['status' => 'Failed', 'message' => 'Token invalid']);
} catch (JWTException $e) {
return response()->json(['status' => 'Failed', 'message' => 'Token absent']);
}
}
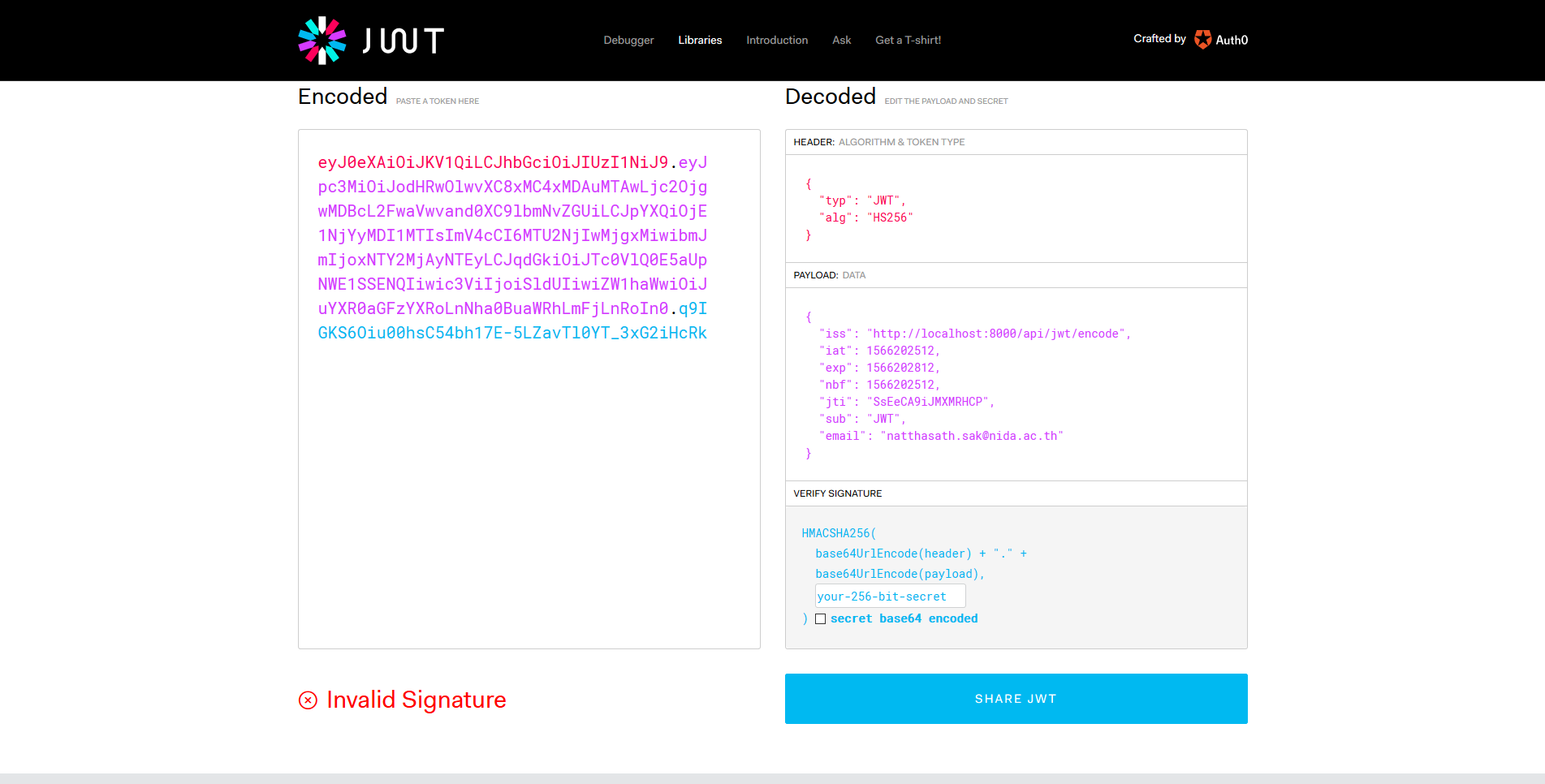
}- สามารถตรวจสอบ Token ที่ได้บน https://jwt.io/ โดยใช้ JWT Secret ในการ Verified

อ่านเพิ่มเติม : https://bit.ly/2pqH3M6
Tagged: Laravel
Leave a Reply