หลังจากที่เราได้ลองใช้ Webhook ด้วย ngrok หรือหลายคนอาจจะเคยใช้ในการทำพวก Notification ต่าง ๆ อย่าง Line Notification กันมาบ้างแล้ว แต่สงสัยกันมั้ยว่ามันคืออะไร เอาไว้ทำอะไร
API Concept

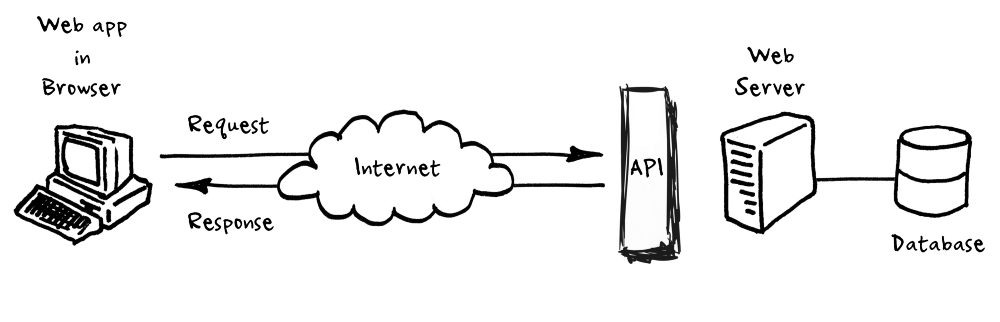
ก่อนจะอธิบาย Webhook ขออธิบายคำว่า API ( Application Programming Interface ) เป็นช่องทางการเชื่อมต่อ เพื่อให้ Application ต่าง ๆ สามารถเชื่อมต่อกับ Service ของเราได้ เช่น ธนาคาร ต้องการให้เว็บต่าง ๆ เข้ามาเชื่อมต่อในการทำธุรกรรมต่าง ๆ ก็จะมี API ให้
อ่านเพิ่มเติม : https://bit.ly/2At0R5O
Streaming and Polling

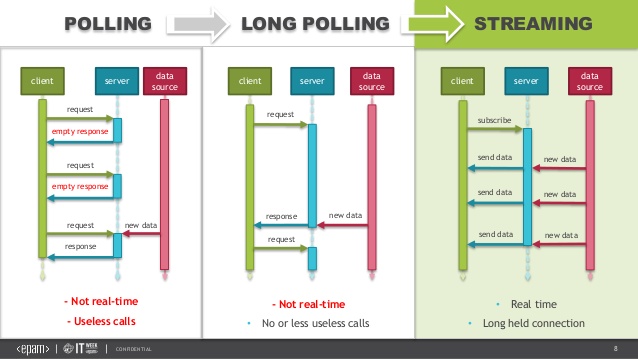
ทุกครั้งที่ต้องการเรียกใช้ API จะต้องทำการ Polling ไปถาม โดยการ Client จะส่ง Request ไปยังฝั่ง Server แล้วฝั่ง Server ก็จะ Response ตอบกลับมา ซึ่งทำงานแบบ Non Real-Time ต่อมาจึงพัฒนามาเป็นแบบ Streaming ซึ่งทำงานแบบ Real-Time โดยแทนที่จะส่งเป็น Request ก็เปลี่ยนเป็นการ Subscribe แทน
อ่านเพิ่มเติม : https://bit.ly/2PlB73z
Webhook Concept
Webhooks คือ Service ที่ทำหน้าที่ในการส่ง Request เป็น HTTP POST ไปยัง URL ที่ได้กำหนดไว้ บางครั้งก็จะเรียก HTTP Callback เนื่องจากเป็น Trigger ที่คอยตรวจจับ Event ที่เกิดขึ้นกับบัญชีของเรา เช่น Line หรือ Office365 ซึ่งจากบทความที่แล้วเราใช้ Ngrok เป็น Webhook เพื่อดึงข้อมูลจาก Onedrive เมื่อมีการเปลี่ยนแปลงข้อมูล ข้อมูลจะถูกส่งจากเซิร์ฟเวอร์ของ Service มายัง URL ที่คุณได้ตั้งไว้ ซึ่งก็คือ Local Machine โดยใช้ Access Token เพื่อเป็นการยืนยันตัวตน ทำให้เราสามารถเข้าถึง Onerive ได้จากเครื่องของเราเอง
ส่วนของบริการต่าง ๆ อย่างเช่น Facebook เองก็มี Webhook ให้ใช้งานเรียกว่า Graph API ซึ่งในการใช้งานก็จะต้องมีการกำหนดค่า โดยการเลือกประเภทของ Object เป้นเหมือนการสมัครรับข้อมูลจาก Object นั้น ๆ บริการอื่น ๆ ก็จะคล้าย ๆ กัน สามารถทดสอบการใช้งานได้ ที่นี่
Ngrok
เป็นโปรแกรมที่จะ Provide Web Server บนเครื่องของคุณ และจะเชื่อมต่อ Ngrok Cloud Service ผ่านทาง Internet เพื่อทำหน้าที่เป็นตัวรับ Traffic จาก Ngrok Process บนเครื่องของคุณ ไปยัง Local Address ที่ระบุ นอกจากนี้ยังมี Feature อีกมากมาย สามารถอ่านเพิ่มเติมได้ ที่นี่
ngrok by @inconshreveable
Tunnel Status online
Version 2.0/2.0
Web Interface http://127.0.0.1:4040
Forwarding http://92832de0.ngrok.io -> localhost:80
Forwarding https://92832de0.ngrok.io -> localhost:80
Connnections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00อ่านเพิ่มเติม : https://bit.ly/2At0R5O
Leave a Reply